百度编辑器UEditor使用highlightjs-line-numbers.min.js高亮显示代码行号
发布于:2020-04-12 22:15 阅读次数:2058 作者:云码素材 分类:技术分享 关键词:ueditor 行号 高亮显示代码
百度编辑器UEditor使用highlightjs-line-numbers.min.js高亮显示代码行号,上篇给大家分享了使用highlight.js高亮显示代码,但是没有行号,不太完美,又查找了一下资料,发现还有一个highlightjs-line-numbers.min.js,专业用来显示行号的。
总结一下代码,分享给大家:
一.下载highlightjs-line-numbers.min.js
下载地址:https://github.com/wcoder/highlightjs-line-numbers.js
二.在你的代码里收入highlightjs-line-numbers.min.js
<script type="text/javascript" src="__TMPL__/public/assets/highlight/highlightjs-line-numbers.min.js"></script>
三.加载代码
<script type="text/javascript"> hljs.initLineNumbersOnLoad(); </script>
这里有个注意事项,hljs.initLineNumbersOnLoad();要放置到hljs.initHighlightingOnLoad();后面。
四.定义样式代码
<style type="text/css">
/* for block of numbers */
pre code td.hljs-ln-numbers {
text-align: center;
color: #9c9c9c;
border-right: 0.5px solid #9c9c9c;
vertical-align: top;
padding-left: 0.5rem;
padding-right: 0.8rem;
}
/* for block of code */
pre code td.hljs-ln-code {
padding-left: 1rem;
}
</style>
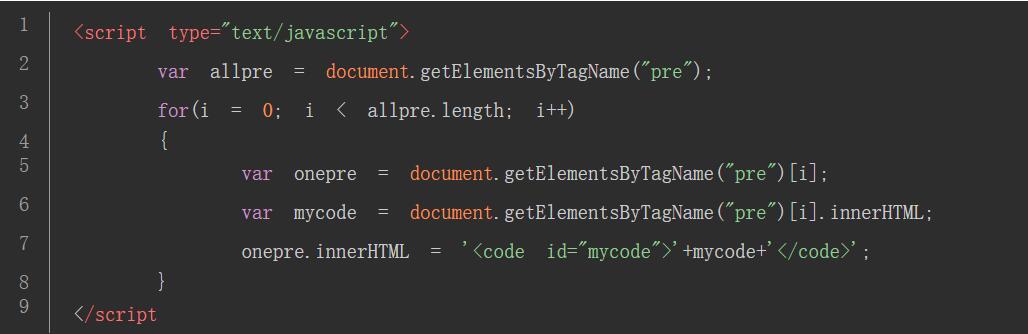
五.运行效果如下:

入群分享
我要加群:资源共享的时代,不要再单打独斗!加小编微信号加入群:xnynews(备注:云码素材入群),qq群号:202498279,一起技术学习,资源分享!
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
- 推荐源码
- 查看更多
热门标签
推荐模板

-
Light Year Admin后台模板 v4 iframe版本 基于Bootstrap 4.4.1
2024-10-20 22:57 浏览:573
热门文章
-
2022-05-10 08:48 浏览:31396
-
2Tik Tok 深田咏美抖音视频100+合集资源免费下载【绿色】
2022-10-31 08:42 浏览:30141
-
2022-03-27 09:29 浏览:16059
-
2022-09-11 15:02 浏览:13261
-
2020-04-13 15:31 浏览:12652
-
6免费使用chatgpt3种方式 chatgpt国内入口无需梯子
2023-04-23 17:52 浏览:11111
-
2022-09-08 10:28 浏览:10176
-
2022-04-13 14:31 浏览:9867
-
9三个开源的php论坛bbs源码 可自建 圈子 帖子社区网站!
2020-09-15 21:34 浏览:9752
-
2019-08-28 17:28 浏览:8993












 关注微信抢云码礼包
关注微信抢云码礼包
