用thinkphp6对接openai实现AI绘画功能
发布于:2023-06-13 15:53 阅读次数:1218 作者:云码素材 分类:技术分享 关键词:AI绘画
用thinkphp6对接openai实现AI绘画功能
1,在composer.json文件中,添加OpenAI SDK的依赖项:
"require": {
"php": "^7.2",
"topthink/think": "^6.0",
"openai/sdk": "^0.2.0"
}
2,在ThinkPHP6中创建一个控制器,引入OpenAI SDK,并编写代码实现AI绘画功能。
下面直接上代码
<?php
namespace appcontroller;
use OpenAIApiGPT3;
use thinkController;
class AIController extends Controller
{
public function index()
{
return $this->fetch('index');
}
public function generate()
{
$prompt = input('prompt');
$gpt3 = new GPT3('API_KEY');
$response = $gpt3->completion([
'prompt' => $prompt,
'max_tokens' => 1024,
'temperature' => 0.5,
'n' => 1,
'stop' => ['nn'],
]);
$image_url = $response->choices[0]->text;
return json(['status' => 'success', 'image_url' => $image_url]);
}
}
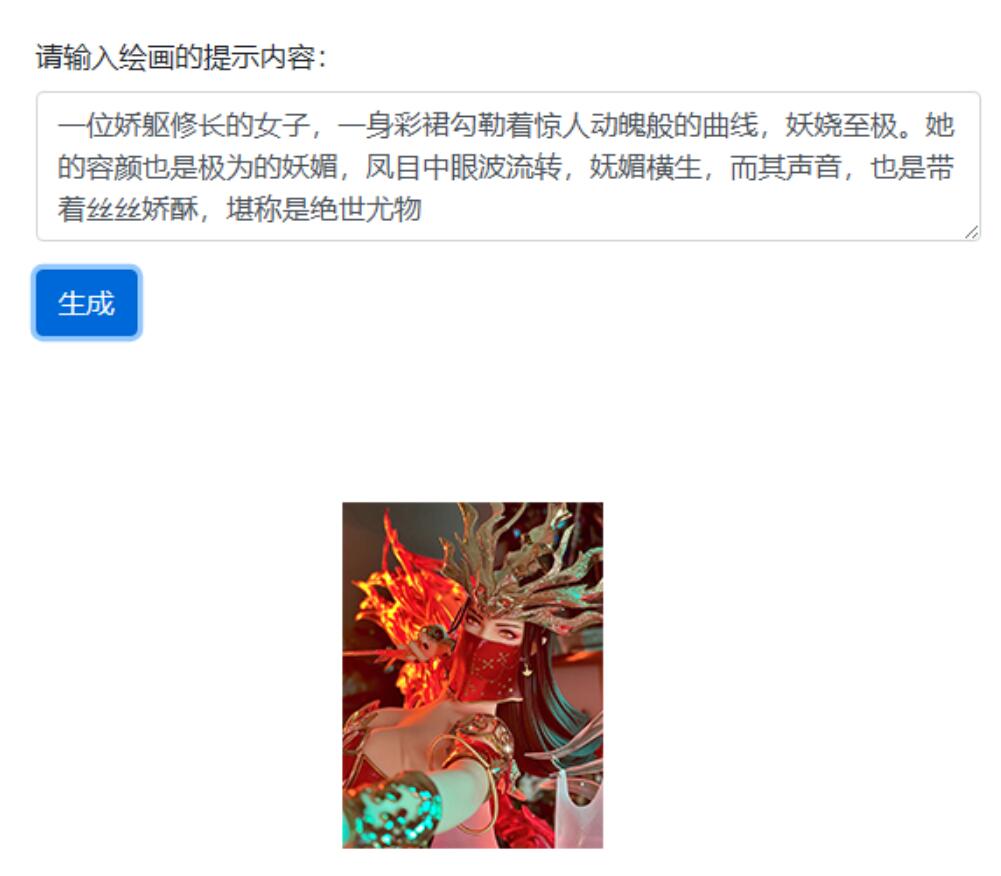
接下来我们使用Bootstrap框架创建一个表单,让用户输入绘画的提示内容,并通过AJAX请求将数据发送给后端控制器。
上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AI绘画</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-6">
<form id="form">
<div class="form-group">
<label for="prompt">请输入绘画的提示内容:</label>
<textarea class="form-control" id="prompt" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">生成</button>
</form>
</div>
</div>
<div class="row justify-content-center mt-5">
<div class="col-md-6">
<div id="image"></div>
</div>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function() {
$('#form').submit(function(e) {
e.preventDefault();
var prompt = $('#prompt').val();
$.ajax({
url: '/AI/generate',
type: 'POST',
dataType: 'json',
data: {
prompt: prompt,
},
success: function(data) {
if (data.status == 'success') {
$('#image').html('<img src="' + data.image_url + '">');
} else {
alert('生成失败,请重试!');
}
},
error: function() {
alert('生成失败,请重试!');
}
});
});
});
</script>
</body>
</html>
接下来就是见证奇迹的时刻

入群分享
我要加群:资源共享的时代,不要再单打独斗!加小编微信号加入群:xnynews(备注:云码素材入群),qq群号:202498279,一起技术学习,资源分享!
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
- 推荐源码
- 查看更多
热门标签
推荐模板

-
Light Year Admin后台模板 v4 iframe版本 基于Bootstrap 4.4.1
2024-10-20 22:57 浏览:595
热门文章
-
2022-05-10 08:48 浏览:31411
-
2Tik Tok 深田咏美抖音视频100+合集资源免费下载【绿色】
2022-10-31 08:42 浏览:30177
-
2022-03-27 09:29 浏览:16080
-
2022-09-11 15:02 浏览:13283
-
2020-04-13 15:31 浏览:12678
-
6免费使用chatgpt3种方式 chatgpt国内入口无需梯子
2023-04-23 17:52 浏览:11129
-
2022-09-08 10:28 浏览:10272
-
2022-04-13 14:31 浏览:9885
-
9三个开源的php论坛bbs源码 可自建 圈子 帖子社区网站!
2020-09-15 21:34 浏览:9766
-
2019-08-28 17:28 浏览:9009












 关注微信抢云码礼包
关注微信抢云码礼包
