我用chatgpt帮我写了一个非常漂亮的打赏代码
发布于:2023-11-05 10:37 阅读次数:473 作者:云码素材 分类:技术分享 关键词:ChatGPT 打赏代码
现在的chatgpt太牛逼了 你不懂的 他懂,你懂的 他比你更懂。这就是人工智能的魅力,转眼间chatgpt已经火了一年了,你跟上了这波节奏了吗?
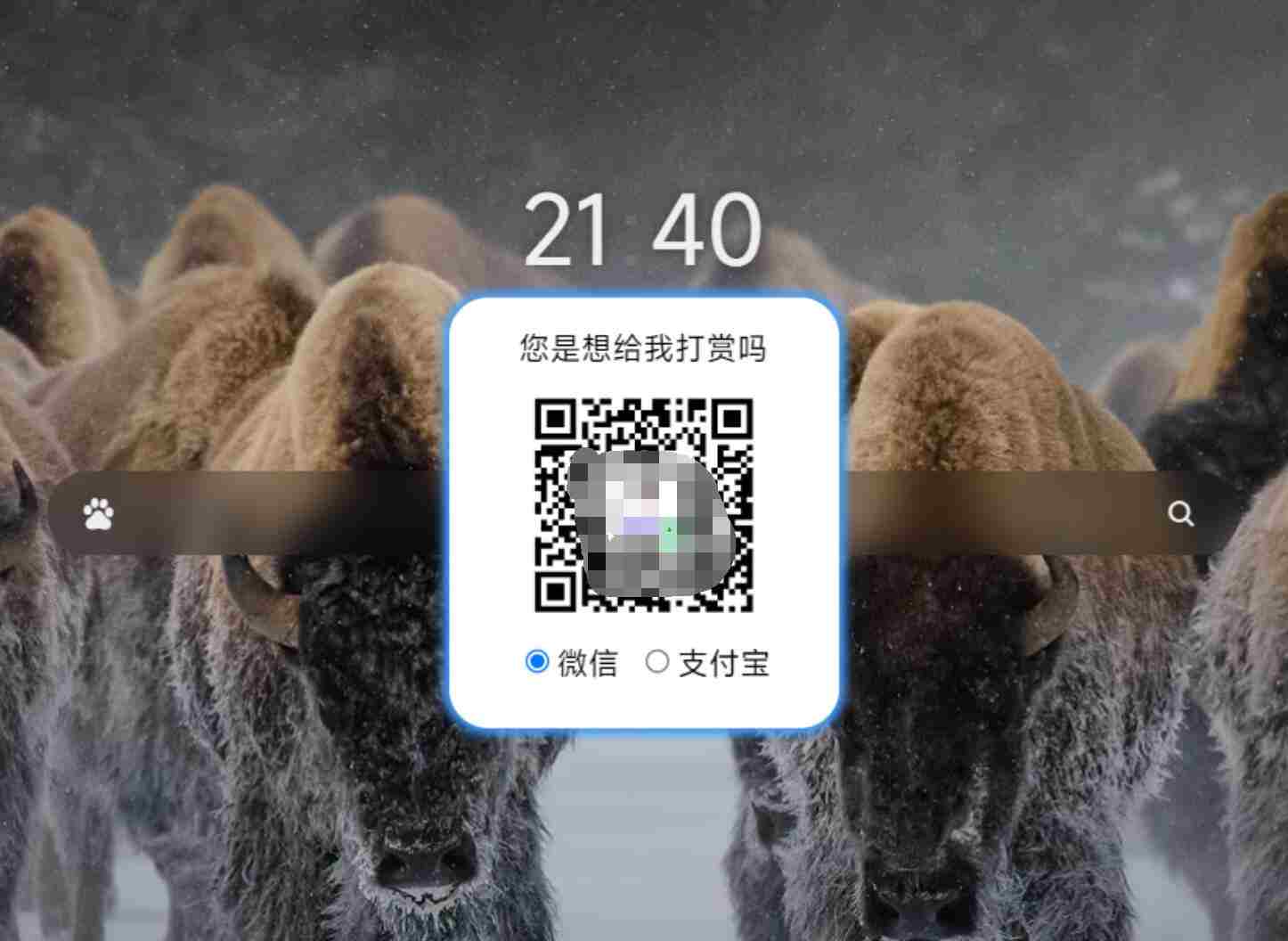
今天我看见别人网站有个很漂亮的弹窗打赏页面 我感觉很好看 我就截图下来 发给gpt 叫他帮我写一个一模一样的出来 然后一步一步的改进 最后变成鼠标右键我网站就会弹出来
放在你们网站又可以防止右键

你们也可以叫gpt改成按纽然后跳出。只要你不懂的就发给gpt他都能帮我解决 授权神器
下面是代码 放在你想让他弹窗的页面上
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>打赏</title>
<style>
.flex-footer {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 206px;
background: #fff;
box-shadow: 0px 0px 5px 3px #409eff;
border-radius: 20px;
text-align: center;
padding-top: 15px;
}
.text-above-image {
font-size: 16px;
margin-bottom: 10px;
color: black;
}
.radio-label {
color: black;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="rewardComponent">
<div>您是想给我打赏吗</div>
<img id="ewm" src="img/IMG_1994.JPG" width="120px" height="120px">
<div style="margin-top: 5px;">
<label><input name="pay" type="radio" value="wx" checked="checked" onclick="changePayment('wx')">微信</label>
<label style="margin-left: 3px;"><input name="pay" type="radio" value="zfb" onclick="changePayment('zfb')">支付宝</label>
</div>
<div style="height: 40px; background: rgba(0,0,0,0);"></div>
</div>
<script language="javascript" type="text/javascript">
function changePayment(method) {
var obj = document.getElementById("ewm");
if (method === 'zfb') {
obj.src = `img/IMG_1996.JPG`;
} else if (method === 'wx') {
obj.src = `img/IMG_1994.JPG`;
}
}
document.addEventListener('contextmenu', function (e) {
e.preventDefault();
var rewardComponent = document.getElementById("rewardComponent");
rewardComponent.style.display = "block";
});
document.addEventListener('click', function (e) {
var rewardComponent = document.getElementById("rewardComponent");
if (!rewardComponent.contains(e.target)) {
rewardComponent.style.display = "none";
}
});
</script>
</body>
</html>
入群分享
我要加群:资源共享的时代,不要再单打独斗!加小编微信号加入群:xnynews(备注:云码素材入群),qq群号:202498279,一起技术学习,资源分享!
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
- 推荐源码
- 查看更多
热门标签
推荐模板

-
Light Year Admin后台模板 v4 iframe版本 基于Bootstrap 4.4.1
2024-10-20 22:57 浏览:592
热门文章
-
2022-05-10 08:48 浏览:31410
-
2Tik Tok 深田咏美抖音视频100+合集资源免费下载【绿色】
2022-10-31 08:42 浏览:30172
-
2022-03-27 09:29 浏览:16077
-
2022-09-11 15:02 浏览:13280
-
2020-04-13 15:31 浏览:12674
-
6免费使用chatgpt3种方式 chatgpt国内入口无需梯子
2023-04-23 17:52 浏览:11127
-
2022-09-08 10:28 浏览:10267
-
2022-04-13 14:31 浏览:9884
-
9三个开源的php论坛bbs源码 可自建 圈子 帖子社区网站!
2020-09-15 21:34 浏览:9765
-
2019-08-28 17:28 浏览:9007












 关注微信抢云码礼包
关注微信抢云码礼包
