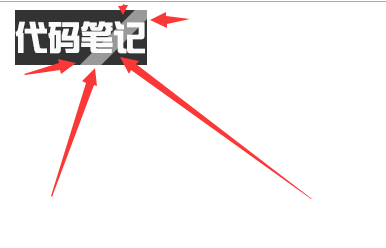
给网站logo添加帅气css亮光扫过特效 logo扫光效果CSS代码
发布于:2022-03-27 16:58 阅读次数:1294 作者:云码素材 分类:技术分享 关键词:css亮光
最初看到扫光特效还真的以为是gif,发现并不是,发现基本上都是用 :before 选择器实现的扫光效果,具体扫光参数可以自定义,可以用次方法在自己的站点上试试。在一些WordPress模板上常见此特效,当然也可以用于其他建站系统的站点。

步骤一:
电脑右击,手机当然也可以找到相应工具即可,获取首页源码,确定你的网站logo的class属性名称
步骤二:
找到所用模板文件得全局css开始添加:before 选择器代码
提示(.logo:before{ )若class属性为其他括号中则改为其他。
步骤三:
添加完成后上传css,刷新缓存查看效果,因每站结构不同,可能效果显示有差别,可以根据具体情况自行修改相关扫光参数。
注意以下问题:
1、:before 选择器在被选元素的内容前面插入内容。
2、可以使用 content 属性来指定要插入的内容。
3、所有主流浏览器都支持 :before选择器。
4、: before在IE8中运行,必须声明 <!DOCTYPE>。
代码:
/**logo扫光效果CSS**/
.logo:before{ /**根据logo外div样式名称修改before前名称**/
content:"";
position: absolute;
left: -665px;
top: -460px;
width: 120px;
height: 10px; /**光标的宽度,可根据实际调整**/
background-color: rgba(255,255,255,.5);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: searchLights 1s ease-in 1s infinite;
-o-animation: searchLights 1s ease-in 1s infinite;
animation: searchLights 1.5s ease-in 1s infinite;/**第一个数字参数控制扫光速度,数字越大越慢**/
}
@-webkit-keyframes searchLights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
@-o-keyframes searchLights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
@-moz-keyframes searchLights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
@keyframes searchLights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
/*END*
入群分享
我要加群:资源共享的时代,不要再单打独斗!加小编微信号加入群:xnynews(备注:云码素材入群),qq群号:202498279,一起技术学习,资源分享!
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
- 推荐源码
- 查看更多
热门标签
推荐模板

-
Light Year Admin后台模板 v4 iframe版本 基于Bootstrap 4.4.1
2024-10-20 22:57 浏览:573
热门文章
-
2022-05-10 08:48 浏览:31396
-
2Tik Tok 深田咏美抖音视频100+合集资源免费下载【绿色】
2022-10-31 08:42 浏览:30141
-
2022-03-27 09:29 浏览:16059
-
2022-09-11 15:02 浏览:13261
-
2020-04-13 15:31 浏览:12652
-
6免费使用chatgpt3种方式 chatgpt国内入口无需梯子
2023-04-23 17:52 浏览:11111
-
2022-09-08 10:28 浏览:10190
-
2022-04-13 14:31 浏览:9867
-
9三个开源的php论坛bbs源码 可自建 圈子 帖子社区网站!
2020-09-15 21:34 浏览:9752
-
2019-08-28 17:28 浏览:8993












 关注微信抢云码礼包
关注微信抢云码礼包
