- 源码介绍
- 下载记录
- 用户评价
源码效果图
源码说明
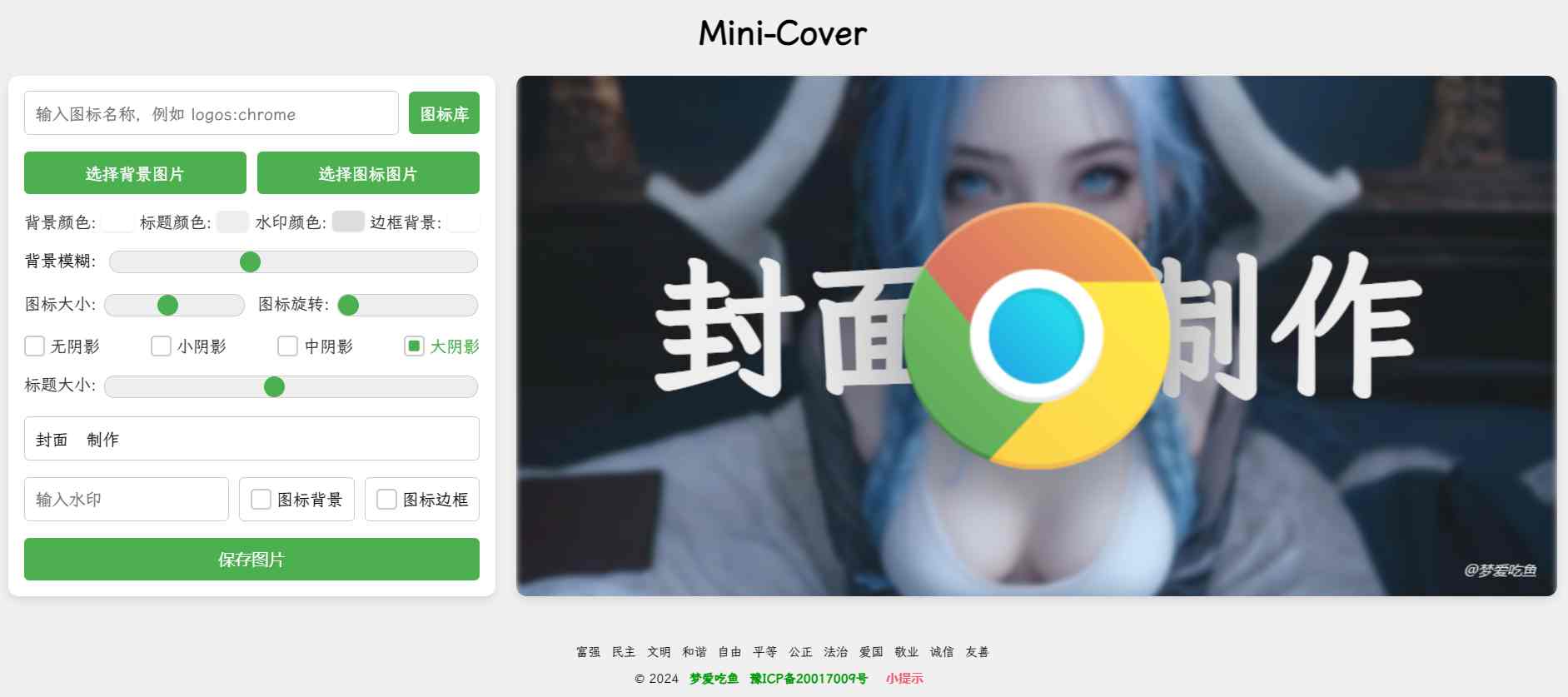
Mini-Cover:一个简洁的在线生成封面网站源码
Demo
由于 CDN 缓存原因,查看最新效果可能需要 Ctrl + F5 强制刷新浏览器缓存
使用
如何使用图标库
点击图标库
选择图标
复制图标代码 (图)
上传背景
调整标题
调整水印
调整样式
部署
安装 node.js 环境node > 16.16.0 npm > 8.15.0
然后以 管理员权限 运行 cmd 终端,并 cd 到 项目根目录
在 终端 中输入:
# 安装依赖 npm install # 预览 npm run serve # 构建 npm run build
构建完成后,静态资源会在 dist 目录 中生成,可将 dist 文件夹下的文件上传至服务器,也可使用 Vercel 等托管平台一键导入并自动部署
Vercle部署
点击后自动部署并创建仓库

入群分享
我要加群:资源共享的时代,不要再单打独斗!加小编微信号加入群:xnynews(备注:云码素材入群),qq群号:460991235,一起技术学习,资源分享!
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!


















 关注微信抢云码礼包
关注微信抢云码礼包

共有 0 条评论