- 源码介绍
- 下载记录
- 用户评价
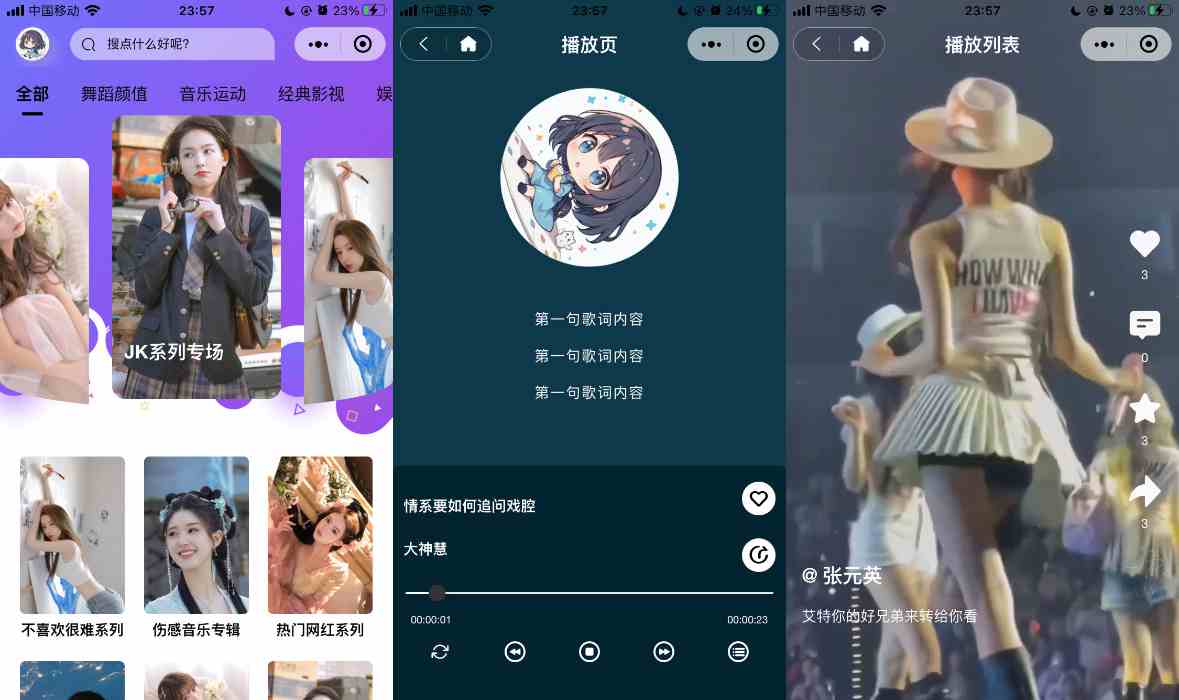
源码效果图
源码说明
uniapp壁纸小程序源码 thinkphp后台源码
前端是用图鸟UI开发,vue使用的vue2.x,下载好前端在程序根目录下执行npm i,安装依赖包。
PHP的版本是7.4(固定该版本),需要安装fileinfo扩展,这是Laravel所需。MySQL最低使用5.7的版本,因为部分字段使用了JSON格式,小于该版本请自行解决。 由于大部分都会选择宝塔这种可视化安装界面,环境这块不在重复说明,无法解决的自行解决。如果是编译安装,推荐使用lnmp一件安装包,几乎和宝塔一样好用,无非就是界面操作而已。 安装程序和部署程序,都是和Laravel一模一样,也没有什么特别的地方需要操作,不会的可以参考Laravel文档是如何部署的。
使用流程
1、请先部署后端,保证后端能够正常使用。只要你能把后端的管理端口运行起来,api应该就没啥问题。
2、安装依赖包,在程序根目录下执行。
npm i
3、配置后端域名,需要关注下面两个文件。
App.vue文件里面的中文说明,这个文档很重要。
utils/request.js文件里面的域名配置,设置成自己的后端域名地址。
4、修改appid,appid分为uniapp的appid和微信小程序的appid。两者都是在manifest.json文件中修改。
修改uniapp的appid。在该文件的最上面。
"name" : "兔兔小图",
"appid" : "这里填写uniapp的appid",
"description" : "会员尊享",
"versionName" : "1.0.0",
修改微信小程序的appid。自己搜索关键词就能找到这个配置。
"mp-weixin" : {
"appid" : "填写微信小程序的appid",
"setting" : {
"urlCheck" : false,
"postcss" : true,
"minified" : true,
"es6" : true
},
"__usePrivacyCheck__" : true,
"usingComponents" : true,
"LazyCodeLoading" : true,
"lazyCodeLoading" : "requiredComponents"
},

入群分享
我要加群:资源共享的时代,不要再单打独斗!加小编微信号加入群:xnynews(备注:云码素材入群),qq群号:460991235,一起技术学习,资源分享!
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!


















 关注微信抢云码礼包
关注微信抢云码礼包

共有 0 条评论