- 源码介绍
- 下载记录
- 用户评价
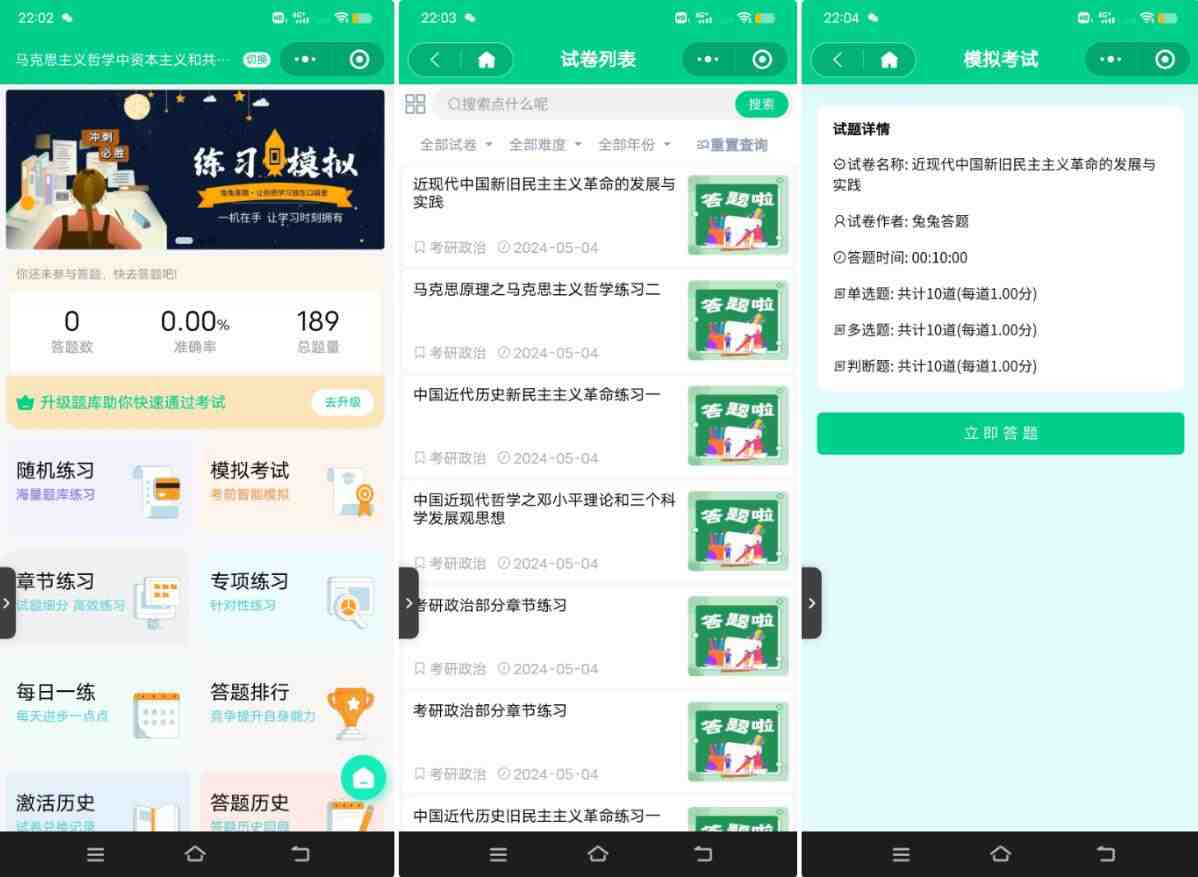
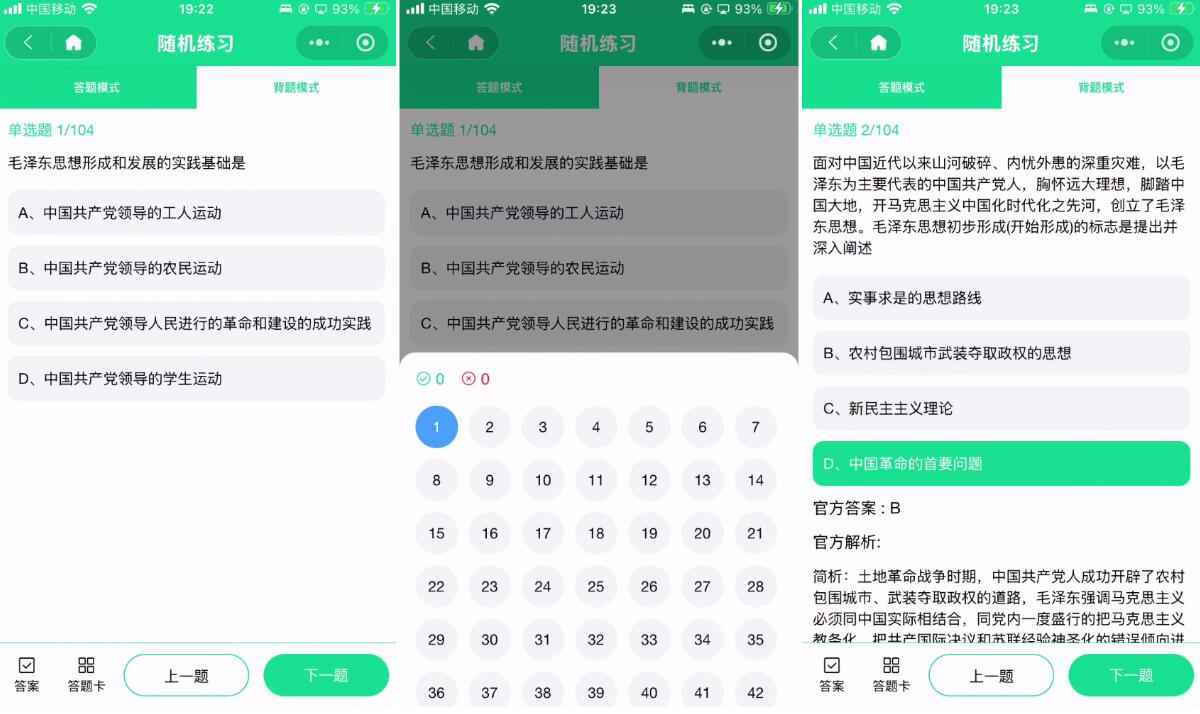
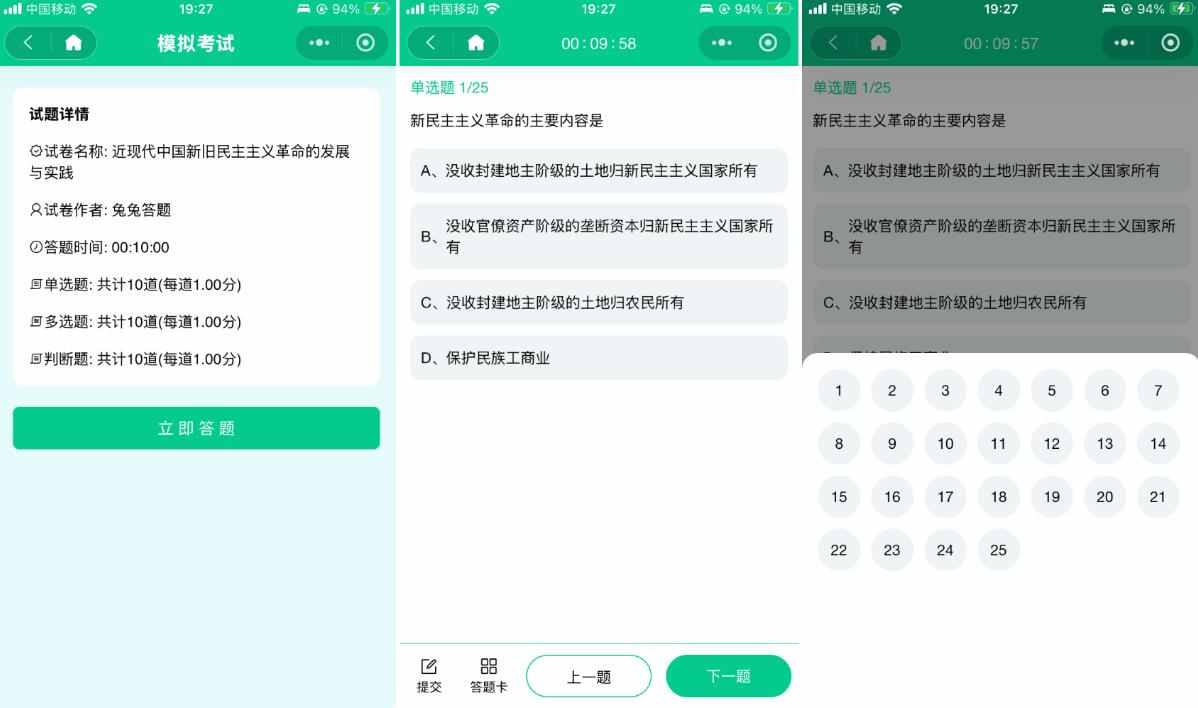
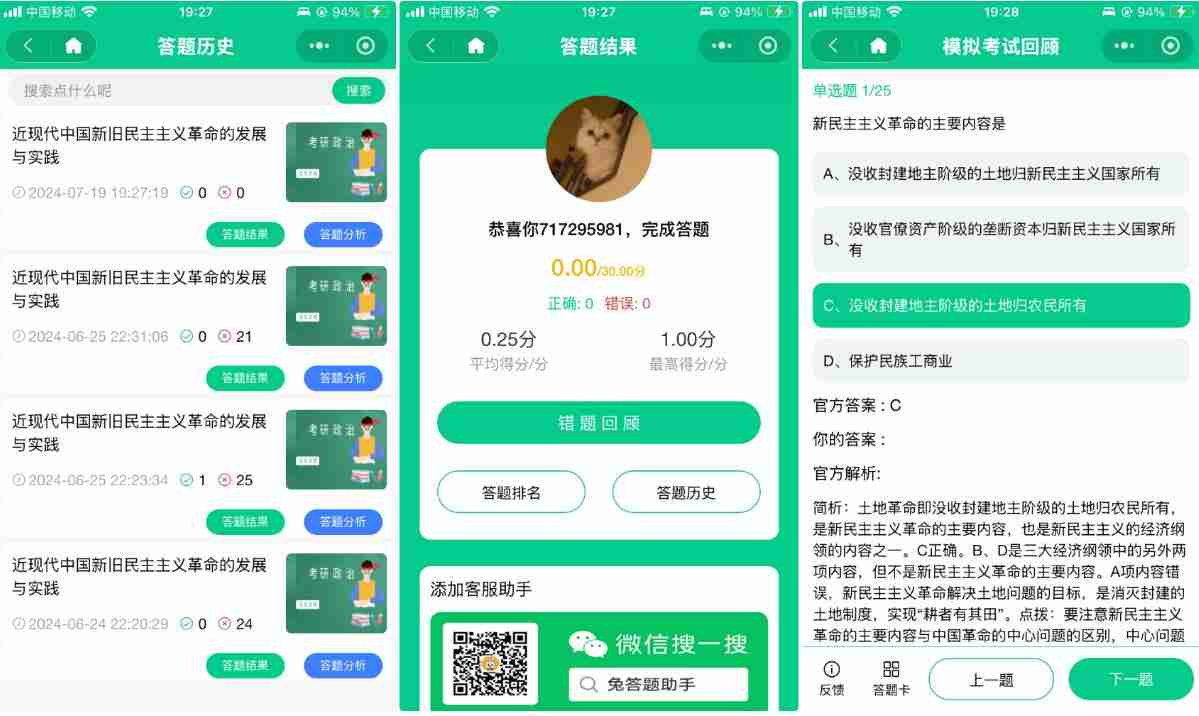
源码效果图
源码说明
兔兔答题源码 一款前后端开源的移动端答题系统源码
依赖包安装
由于node的包非常大,所以提供源代码的时候就不提供第三方的依赖包,需要自己安装。在项目目录下执行npm i即可安装。
1、PHP的版本必须在8.2x,至于更高的版本,例如8.3x版本以及更高,系统还未完全测试过,生产环境不建议直接使用。
2、MySQL的版本必须是>= 5.7.x的版本,低于5.7.0的版本100%是无法使用的。
3、Redis的版本没有过多的要求,不过推荐使用7.0以及更高的版本。
4、管理端使用的Vue3的版本开发,同时使用了Element Plus的版本,
所以需要使用Node.js的版本推荐是>= 16.x的版本。同时推荐生产环境,编译打包成静态文件运行。
安装教程:
域名配置,打开utils目录下的request.js文件,按照文件说明配置实际的API地址。
App.vue里面的examUpdateTemplateId改成自己的微信小程序订阅模板id。
代码中有涉及到开发者的二维码图片,根据不同的地方替换成自己即可。
小程序配置,找到manifest.json文件,将下面的appid改成你自己的小程序appid。
“mp-weixin”: {
“appid”: “wxd9f531131711833d”,
“setting”: {
“urlCheck”: false,
“minified”: true,
“postcss”: true,
“es6”: true
},
“usingComponents”: true,
“LazyCodeLoading”: true,
“__usePrivacyCheck__”: true
},
uniapp开发引用配置。找到manifest.json文件,替换成自己实际的域名信息。
“name”: “项目的名称,可以改成成小程序的名称”,
“appid”: “uniapp上创建一个用,会分配一个引用appid,填写到此处”,
“description”: “项目描述,也可以写成小程序的名称或者描述”,
入群分享
我要加群:资源共享的时代,不要再单打独斗!加小编微信号加入群:xnynews(备注:云码素材入群),qq群号:460991235,一起技术学习,资源分享!
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!






















 关注微信抢云码礼包
关注微信抢云码礼包

共有 0 条评论